Inhaltsverzeichnis
Einleitung
Landingpages sind ein zentrales Element im Online-Marketing. Sie verfolgen das Ziel, Besucher gezielt zu einer bestimmten Handlung zu führen – sei es ein Kaufabschluss, eine Kontaktanfrage, eine Newsletter-Anmeldung oder ein Download.
In diesem umfassenden Leitfaden erfährst du Schritt für Schritt, was eine Landingpage ist, wie du sie erstellst und welche Strategien und Bausteine du bei der Optimierung beachten solltest.
Dieser Guide richtet sich gleichermaßen an Einsteiger und Fortgeschrittene und enthält zahlreiche Tipps und Tricks für eine erfolgreiche Umsetzung.
Dabei gehen wir auch tiefer auf Detailfragen ein, damit du ein umfassendes Bild erhältst. Außerdem gibt es Beispiele, Checklisten und kostenlose Landingpage-Vorlagen.
Heutzutage ist es wichtiger denn je, potenzielle Kunden bereits beim ersten Kontakt zu überzeugen. Eine erfolgreiche Landingpage bündelt alle relevanten Informationen, damit sich der Nutzer schnell zurechtfindet, Vertrauen aufbaut und im Idealfall eine gewünschte Aktion (Conversion) ausführt.
Da die Aufmerksamkeitsspanne im Internet sehr kurz ist, sollte dein Fokus darauf liegen, die Besucher möglichst zielorientiert durch den Prozess zu leiten. Ob du eine Landingpage für Google Ads, für Social Media oder für organische Suchergebnisse nutzt – die Grundprinzipien bleiben in der Regel sehr ähnlich oder gleich.
Was ist eine Landingpage?
Eine Landingpage ist eine speziell gestaltete Webseite, auf die ein Nutzer beispielsweise über Google Ads, Social Media oder andere Werbeformen gelangt.
Anders als eine klassische Startseite verfolgt sie ein konkretes, klar definiertes Ziel.
Häufig ist sie so aufgebaut, dass sie Besuchern möglichst wenige Ablenkungen bietet, damit sie die Handlungsaufforderung (Call-to-Action, kurz CTA) ausführen.
Darüber hinaus unterscheidet sich eine Landingpage von anderen Seiten oft durch eine reduzierte Navigation, auffällige Buttons und klar strukturierte Inhalte.
Ziel ist es, dass Nutzer die Seite nicht ziellos durchstöbern, sondern rasch zum wesentlichen Angebot geführt werden.
Das gewünschte Ziel kann variieren: Manche Landingpages sollen Verkäufe steigern, andere E-Mail-Adressen sammeln oder Downloads anregen.
Letztendlich haben sie eines gemeinsam: Sie sollen den Nutzer zum Handeln bewegen.
Typische Ziele einer Landingpage
- Produktkauf
- Lead-Generierung (z. B. für Newsletter oder Kontaktanfragen)
- Download eines E-Books oder Whitepapers
- Anmeldung für einen Service oder ein Event
- Terminbuchungen (z. B. für Beratungen oder Demo-Sessions)
- Mitgliedergewinnung (z. B. für Membership-Seiten)
Unterschied zwischen Microsites und Landingpages
Oft werden Landingpages mit Microsites verwechselt. Während eine Microsite aus mehreren Unterseiten bestehen kann, handelt es sich bei einer Landingpage in der Regel um eine einzelne, fokussierte Seite. Microsites kommen häufig bei großen Kampagnen zum Einsatz, um verschiedene Bereiche abzudecken, während Landingpages auf ein einziges Ziel ausgerichtet sind.
Warum ist eine gute Landingpage wichtig?
Innerhalb weniger Sekunden entscheidet sich, ob Besucher auf einer Landingpage verweilen oder sie wieder verlassen. Eine optimierte Landingpage hilft dir dabei:
- Conversions zu steigern: Schon kleine Optimierungen können deine Conversion-Rate erhöhen.
- Werbebudgets effizient zu nutzen: Bei Google Ads oder ähnlichen Kanälen bezahlst du für jeden Klick. Eine gute Landingpage stellt sicher, dass sich jeder Klick lohnt.
- Ein positives Nutzererlebnis zu schaffen: Eine klar strukturierte und schnell ladende Seite stärkt das Vertrauen der Besucher.
Außerdem prägt eine durchdachte Landingpage auch das Markenimage. Gelangen Nutzer auf eine unübersichtliche oder langsame Seite, kann das an deiner Professionalität zweifeln lassen.
Umgekehrt verstärkt eine ansprechende Landingpage mit logischer Struktur und durchdachtem Design den positiven Gesamteindruck – was wiederum die Wahrscheinlichkeit einer Conversion deutlich erhöht.

Die Kosten einer professionellen Landingpage
Die Kosten können stark variieren. Eine einfache, aber solide Umsetzung kann mit DIY-Lösungen bereits im niedrigen dreistelligen Bereich starten (etwa für Tools oder Plugins).
Für individuelle Konzepte mit spezifischem Design, Copywriting, Conversion-Optimierung und technischem Feintuning können aber auch Beträge im vier- oder fünfstelligen Bereich anfallen. Dabei spielen unter anderem Designansprüche, Funktionsumfang, Branding und persönlicher Service eine Rolle.
Faktoren, die die Kosten beeinflussen
- Design: Individuelle Gestaltung ist aufwendiger als die Verwendung vorgefertigter Templates.
- Funktionen: Brauchst du spezielle Integrationen (z. B. CRM-Anbindung, Chatbots), kann das die Kosten erhöhen.
- Content-Erstellung: Professionelle Texte, Bilder oder Videos durch Agenturen oder Freelancer sind oft hochpreisig.
- Testing & Optimierung: Umfassende A/B-Tests und Analysen erfordern zusätzliche Ressourcen.
Selbst die beste Landingpage benötigt regelmäßige Pflege. Ändern sich Preise oder kommen neue Trust-Elemente und Testimonials hinzu, solltest du diese zeitnah integrieren. So bleibt deine Seite aktuell und passt sich an die Bedürfnisse deiner Zielgruppe an.
Aufbau einer Landingpage
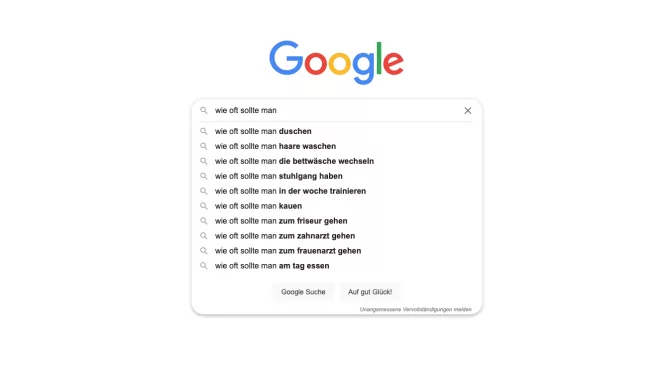
SERP-Snippet
- Titel und Beschreibung in den Google-Suchergebnissen: Diese sind der erste Berührungspunkt mit deiner Seite. Achte auf eine klare, ansprechende Formulierung.
- Vorschau auf den Inhalt: Erkläre, was den Nutzer auf der Landingpage erwartet.
- Stringente Botschaft: Stelle sicher, dass Snippet und Seitenheadline zusammenpassen, damit Nutzer sich abgeholt fühlen.
Ein gut optimiertes SERP-Snippet kann sowohl die Klickrate als auch die Qualität der Besucher steigern. Nutze relevante Keywords, aber vermeide leere Versprechen. Clickbait, der das Versprochene nicht einlöst, führt zu hohen Absprungsraten.
Navigation
- Minimalistisches Menü: Weniger ist mehr. Ein überladenes Menü lenkt vom Wesentlichen ab.
- Burger-Menü mit Beschriftung: In der mobilen Ansicht empfiehlt es sich e nach Zielgruppe, „Menü“ explizit zu nennen.
- Struktur: Bei sehr vielen Einträgen können Untermenüs sinnvoll sein.
Oft ist es sogar empfehlenswert, die Navigation zu entfernen oder stark zu reduzieren. So bleibt die Aufmerksamkeit auf der Conversion. Ob das für dich sinnvoll ist, hängt vom Einzelfall ab. Teste daher, welche Variante die besseren Ergebnisse liefert.
Headline
- Auf den Punkt: Benenne klar, worum es geht.
- Vertrauen: Wenn dein SERP-Snippet ein Versprechen andeutet, sollte es in der Headline fortgeführt werden.
- Subheadlines: Bieten sich an, wenn zusätzliche Erklärungen gebraucht werden.
- Limbic Map: Ziehe emotionale Trigger in Betracht.
Die Headline ist häufig das Erste, was Besucher wahrnehmen. Idealerweise spiegelt sie den größten Nutzen oder das Hauptproblem der Zielgruppe wider. Mithilfe kurzer Subheadlines kannst du zentrale Aspekte präzisieren, ohne den Haupttitel zu überfrachten.
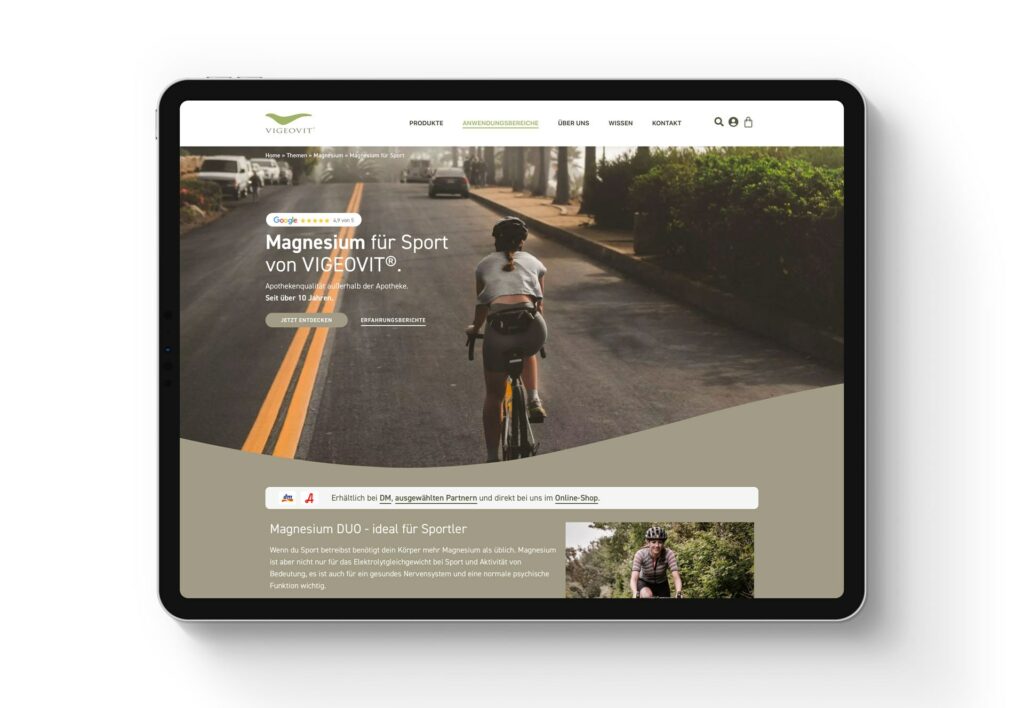
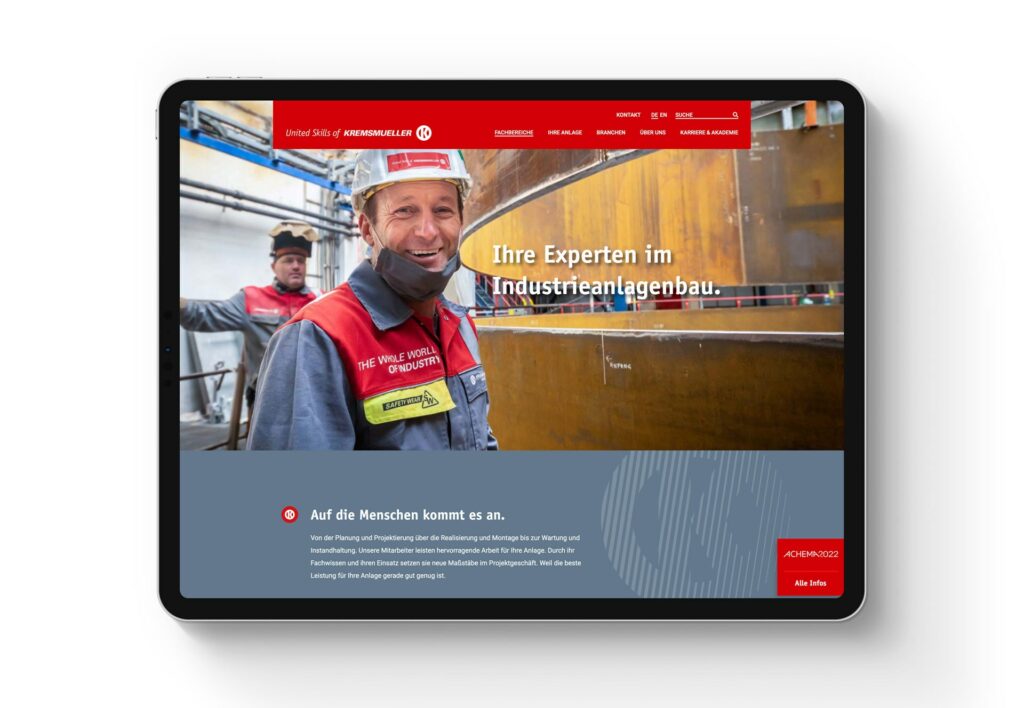
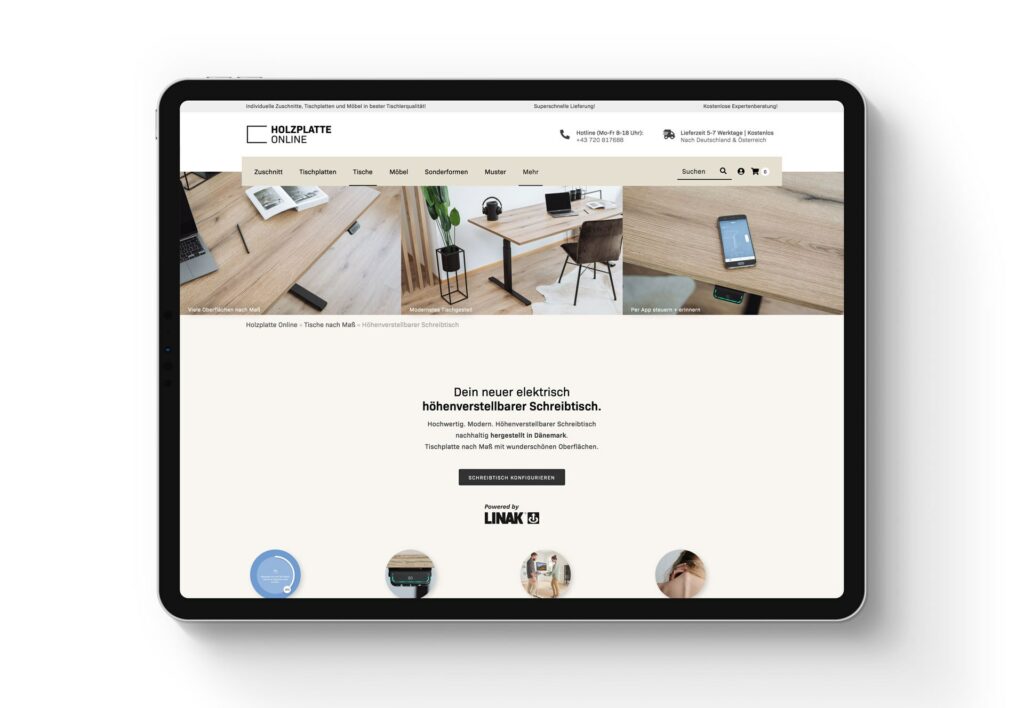
Heroshot
- Zentrales Bild: Zeige ein relevantes Motiv, das Vertrauen schafft oder positive Emotionen weckt.
- Positiver Effekt: Bilder sollten einen Mehrwert vermitteln oder die Vorteile deines Angebots hervorheben.
- Bewegtbild einsetzen: Videos können stark wirken, sollten aber nicht vom eigentlichen Ziel ablenken.
- Authentizität: Vermeide austauschbare Stockfotos, wenn sie nicht zum Branding passen.
Ein gelungener Heroshot hilft Besuchern, sich mit dem Angebot zu identifizieren.
Zeigt das Bild beispielsweise einen zufriedenen Kunden, der das Produkt nutzt, kann das Vertrauen steigern und den Wunsch wecken, dieses positive Erlebnis selbst zu erfahren.
Achte jedoch darauf, dass Bilder nicht zu stark inszeniert wirken.
Vorteilskommunikation
- Features vs. Benefits: Betone, welchen konkreten Nutzen dein Produkt oder deine Dienstleistung bietet.
- Bulletpoints: Liste die wichtigsten Vorteile übersichtlich auf (z. B. „5 große Pluspunkte“).
- Reihenfolge: Platziere die stärksten Argumente vorn und hinten.
Viele Unternehmen nennen zwar alle Funktionen (Features), versäumen aber zu erklären, wieso diese für den Kunden relevant sind.
Kommuniziere deutlich, welchen Mehrwert deine Lösung bietet. Ein Mobilfunktarif mit „20 GB Datenvolumen“ ist ein Feature; „Nie wieder Datenvolumen-Limit beim Streamen“ ist ein Vorteil.
Formulare
- Weniger Felder: Überlege, welche Daten wirklich notwendig sind.
- Autofill: Erleichtere die Eingabe, wo es möglich ist.
- Transparenz: Erkläre, wie du die abgefragten Daten nutzt.
Oft ist das Formular das Herzstück der Conversion.
Zu viele Felder oder ein unübersichtliches Layout schrecken Besucher ab. Brauchst du umfangreiche Angaben, etwa für eine detaillierte Beratung, dann weise klar darauf hin, warum diese Angaben notwendig sind.
Das fördert das Verständnis und das Vertrauen.
Trust-Elemente
- Markenbekanntheit: Weniger bekannte Marken sollten schnell Vertrauen aufbauen.
- Kontaktmöglichkeiten: Mach es Besuchern leicht, dich zu erreichen.
- Zertifikate, Siegel, Awards: Zeige, dass du bestimmte Qualitätsstandards erfüllst.
- Social Proof: Kundenbewertungen oder Video-Testimonials verstärken das Vertrauen.
- Große Zahlen: „Schon 100.000 Nutzer“ oder ähnliche Angaben erhöhen die Glaubwürdigkeit.
Trust-Elemente sind besonders wichtig, wenn das Angebot erklärungsbedürftig ist, große Investitionen erfordert oder wenn deine Marke noch unbekannt ist. Echte Kundenmeinungen oder Fallstudien können potenzielle Vorbehalte abbauen.
Künstliche Verknappung
- Beispiel: „Nur noch 2 Zimmer verfügbar“ oder „Angebot gilt nur bis Sonntag“.
- Seriosität: Nutze diese Taktik nur, wenn sie wirklich stimmt.
Künstliche Verknappung kann die Conversion-Rate steigern, da sie das Gefühl von Exklusivität oder Dringlichkeit vermittelt. Achte jedoch darauf, dass du die Glaubwürdigkeit nicht beschädigst, wenn Besucher merken, dass die Verknappung nicht echt ist.
Einwandbehandlung
Gängige Einwände, die Nutzer vom Kauf abhalten:
- Zeit: Der Bestellvorgang dauert zu lange oder scheint kompliziert.
- Komplexität: Besucher fühlen sich überfordert. Wecke das Gefühl, alles sei in wenigen Schritten erledigt.
- Sicherheit: Kunden befürchten Datenmissbrauch oder Betrug.
Sprich mögliche Einwände direkt an und liefere Lösungen oder Garantien.Oft ist der Preis ein zentrales Thema: Mache klar, wieso dein Angebot preiswert oder seinen Preis wert ist. Erwähne Rückgaberechte, Sicherheitsstandards oder transparente FAQs, um Unsicherheiten zu beseitigen.
Content
- Nutzerzentrierung: Verwende eine direkte Ansprache (z. B. „Du bekommst …“).
- Klarer Aufbau: Nutze Absätze, Unterüberschriften, Listen und großzügige Weißräume.
- Relevanz: Biete nur Inhalte, die deine Zielgruppe interessieren und zum Conversion-Ziel beitragen.
- Feedback: Lass Außenstehende die Seite testen und nach fehlenden Infos fragen.
Eine nutzerorientierte Schreibweise und ein ansprechendes Layout erleichtern es Besuchern, die wichtigsten Informationen schnell zu erfassen. Auch Bilder, Infografiken oder kurze Videos helfen dabei, komplexe Inhalte anschaulich zu erklären.
Design
- Visuelle Hierarchie: Hebe Schlüsselinhalte hervor, indem du Farbkontraste oder größere Schriftgrößen verwendest.
- Markenidentität: Das Design sollte zu deiner CI (Corporate Identity) passen.
- Fokus statt Ablenken: Gestalte das Layout so, dass der Blick der Nutzer gelenkt wird.
Vergewissere dich, dass dein Design professionell und konsistent wirkt. Ein einheitlicher Look stärkt das Vertrauen in dein Angebot. Zu viele Farben, Animationen oder grafische Spielereien können hingegen vom eigentlichen Ziel ablenken.
Testen & Optimieren
- Kontinuierliche Anpassung: Verfolge das Nutzerverhalten mithilfe von Google Analytics, Hotjar & Co.
- A/B-Tests: Probiere verschiedene Varianten von Headline, Layout und CTA aus.
- Tracking: Nutze Event-Tracking, um Abbruchstellen zu identifizieren.
Die erste Version deiner Landingpage ist selten perfekt. Dank fortlaufender Tests und Analysen erkennst du, wo Besucher abspringen oder sich nicht zurechtfinden. Mit A/B-Tests optimierst du gezielt einzelne Elemente wie Button-Farben, Überschriften oder Textlängen.
Bonus: Landingpage-Strategie für Google Ads
Gerade für Google Ads ist eine optimierte Landingpage entscheidend, weil jeder Klick Geld kostet. Achte daher auf:
- Keyword-Relevanz: Deine Seite sollte thematisch genau auf die Keywords und Anzeigengruppen abgestimmt sein.
- Schnelle Ladezeiten: Google bevorzugt performante Seiten, langsame Seiten führen oft zu hohen Absprüngen.
- Granularität: Lieber mehrere spezifische Landingpages als eine allgemeine, damit jede Anzeige passgenau auf das Landingpage-Angebot verweist.
Professionelle Unterstützung für die ideale Landingpage gesucht?
Wir die richtige Agentur an Ihrer Seite.
Checkliste für deine Landingpage
| Punkt | Beschreibung | Erledigt (Ja/Nein) | Notizen |
| 1. Ziel klar definiert? | Kauf, Lead, Download etc. | ||
| 2. SERP-Snippet optimiert? | Title und Description in Google abgestimmt? | ||
| 3. Navigation schlank? | Weniger ist mehr, mobil optimiert? | ||
| 4. Headline/Subheadline treffend? | Kernbotschaft in wenigen Worten, Limbic Map nutzen | ||
| 5. Heroshot aussagekräftig? | Produktnutzen zeigen, visuell ansprechend | ||
| 6. Vorteile klar formuliert? | Nicht nur Features, sondern echten Kundennutzen kommunizieren | ||
| 7. Formular optimiert? | Wenige Felder, Autofill, Vertrauen | ||
| 8. Trust-Elemente integriert? | Bewertungen, Siegel, Mitarbeiterbilder etc. | ||
| 9. Künstliche Verknappung? | Nur wenn ehrlich/authentisch | ||
| 10. Einwände behandelt? | Zeit, Komplexität, Sicherheit, Preis | ||
| 11. Content ansprechend & strukturiert? | Weißraum, Schriftgröße, Zielgruppenfokus | ||
| 12. Design passend? | Markenwerte, visuelle Hierarchie, CI | ||
| 13. Analytics eingerichtet? | A/B-Tests, Event-Tracking, Engpässe analysieren | ||
| 14. Google-Ads-Strategie? | Bei Bedarf pro Anzeigengruppe eigene Seite |
Beispiele und Vorlagen
Beispiel 1: Lead-Generierung für E-Books
- Headline: „Hol dir jetzt dein kostenloses E-Book zum Thema X“
- Subheadline: „In 15 Minuten erfährst du alle Tipps & Tricks, um Y zu erreichen“
- Heroshot: Cover des E-Books oder ein aussagekräftiges Bild zum Thema
- Formular: Name und E-Mail-Adresse (maximal 2 Felder)
- CTA: „Jetzt kostenlos sichern“
Trust-Element: Hinweis auf 1.000+ Downloads und zufriedenes Feedback - Benefit-Fokus: „Spare Zeit und lerne die wichtigsten Steps in kürzester Zeit“
Beispiel 2: Produktverkauf (Konsumentenprodukt)
- Headline: „Sofort mehr Komfort: Entdecke die neue XYZ-Matratze“
- Key Visual: Foto einer zufriedenen Person im Bett oder des Produkts
- Vorteilskommunikation: Auflistung der wichtigsten Vorteile (z. B. Rückenschonend, atmungsaktiv, langlebig)
- Formular: Simplifizierter Bestellprozess mit klaren Zwischenschritten
- Social Proof: Kundenbewertungen (z. B. 4,8/5 Sterne) und Testimonials
- Künstliche Verknappung: „Nur noch wenige Exemplare zum Einführungspreis“
Beispiel 3: Dienstleistung (Coaching/Consulting)
- Headline: „Steigere deinen Umsatz mit professionellem Business-Coaching“
- Subheadline: „Individuelle Strategien für deinen Erfolg – kostenloses Erstgespräch sichern“
- Heroshot: Foto des Coaches oder einer zufriedenen Klientin
- Trust-Elemente: Erwähnung von Zertifizierungen, Awards oder bekannten Referenzen
- Formular: Name, E-Mail, Termin-Optionen (ggf. Kalenderintegration)
- CTA: „Kostenloses Erstgespräch vereinbaren“
- Einwandbehandlung: Kurze FAQ-Sektion (z. B. „Wie lange dauert das Coaching?“ oder „Welche Kosten sind nach dem Erstgespräch zu erwarten?“)
Fazit und Ausblick
Eine starke Landingpage ist das Herzstück erfolgreicher Online-Kampagnen. Sie kann den Unterschied zwischen einem verlorenen Klick und einem wertvollen Lead oder Verkauf ausmachen.
Indem du die oben genannten Bausteine berücksichtigst, schaffst du eine überzeugende Nutzererfahrung, die deine Conversion-Rates steigert.
Wichtig ist, dass du kontinuierlich testest, optimierst und deine Zielgruppe in den Mittelpunkt stellst.
Vergiss nicht, dass jede Zielgruppe eigene Ansprüche und Erwartungen hat. Passe deine Landingpage daher individuell an, statt allgemeine Best-Practices blind zu übernehmen.
Durch kontinuierliches Feedback, Analyse-Tools und Kreativität wirst du herausfinden, was am besten funktioniert. So erreichst du langfristig mehr Leads, höhere Umsätze und stärkere Kundenbindungen.