Der Pagebuilder Elementor für WordPress macht es Online-Marketern leicht, Inhalte dank WYSIWYG (what you see is what you get) Editor ohne Programmierkenntnisse zu erstellen. Je nach Kundenanforderungen setzen wir diesen Pagebuilder ein, um ansprechende Seiten effizient umzusetzen.
YOAST Primärkategorie im Elementor Blogloop nutzen
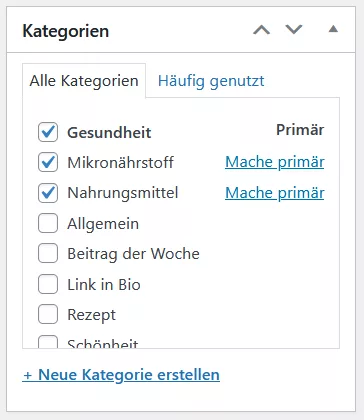
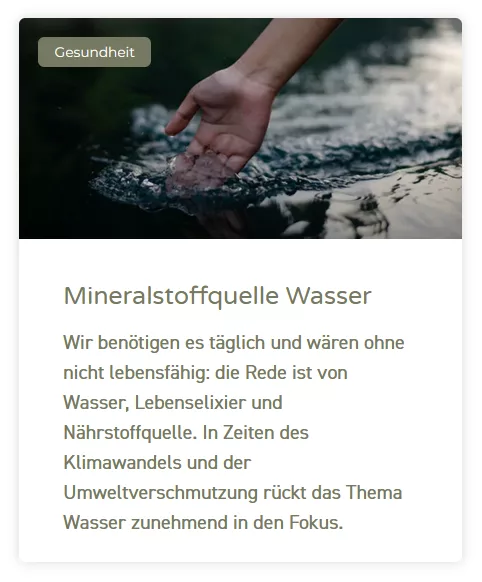
Bei einem vorangegangen Projekt gab es vom Kunden den Wunsch, beim bestehenden „Beiträge“-Element von Elementor nicht einfach alle hinterlegten Kategorien aufzulisten, sondern nur die Hauptkategorie als kleinen Tag anzuzeigen. Elementor bietet zwar die Darstellung der erstbesten Kategorie an, nicht aber die Darstellung eines mit dem YOAST-Plugin hinterlegten Primärkategorie.


Elementor Element Skin anpassen
Aus unserer Sicht gibt es drei Lösungswege. Eine davon ist die Umsetzung eines eigenen Blogloop Elements. Eine Andere die Erstellung eines eigenen Skins für die bestehende Elementor „Beiträge“ Komponente. Da wir das Rad nicht neu erfinden und das bestehende Design vom Elementor Pagebuilder wiederverwenden wollten, haben wir uns für die dritte etwas weniger gut dokumentierte Variante entschieden: Die Anpassung eines bestehenden Elementor Element Skins.
Mit unserer Lösung können wir nun die primäre Kategorie von YOAST auch im Elementor Pagebuilder Blogloop auslesen.
Im Code werden die einzelnen Schritte beschrieben.
<?php
/**
* Originalen Skin für das Posts-Widget durch Skin ersetzen, der den Primary Tag des YOAST Seo Plugins verwendet
*/
add_action( 'elementor/widget/posts/skins_init', function( $widget ) {
if (!class_exists('\\WPSEO_Primary_Term')) {
return;
}
//Originalen Skin ableiten um die render_badge Methode zu überschreiben
class CardSkinWithPrimaryTerm extends \ElementorPro\Modules\Posts\Skins\Skin_Cards {
protected function render_badge() {
//Die Taxonomie des Badges auslesen
//das heißt ob es sich um eine Kategorie, Schlagwörter etc. handelt
$taxonomy = $this->get_instance_value( 'badge_taxonomy' );
if ( empty( $taxonomy ) || ! taxonomy_exists( $taxonomy ) ) {
return parent::render_badge();
}
//Der vom Benutzer hinterlegte primäre Term von YOAST auslesen. Bspw. die primäre Kategorie
$primary_term = new \WPSEO_Primary_Term( $taxonomy, get_the_ID() );
if ( ! $primary_term || ! $primary_term->get_primary_term() ) {
return parent::render_badge();
}
//Beim oberen Objekt handelt es sich um eine Klasse von YOAST, von der wir die
//zugehörige Term ID erhalten und das volle WordPress-Term Objekt laden:
$primary_term = get_term( $primary_term->get_primary_term(), $taxonomy );
//Nun kann der Name des Terms ausgegeben werden
?>
<div class="elementor-post__badge"><?php echo esc_html($primary_term->name); ?></div>
<?php
}
}
//Damit Elementor beim Skin "Card" unsere Version verwendet, muss der Originale Skin zunächst deregistriert werden
$original = $widget->get_skin( 'cards' );
remove_action( 'elementor/element/posts/section_layout/before_section_end',
[ $original, 'register_controls' ] );
remove_action( 'elementor/element/posts/section_query/after_section_end',
[ $original, 'register_style_sections' ] );
remove_action( 'elementor/element/posts/cards_section_design_image/before_section_end',
[ $original, 'register_additional_design_image_controls' ] );
$widget->remove_skin( 'cards' );
//Erst nachdem der vorige Skin vollständig deregistriert wurde,
//kann unsere abgeleitete Version registriert werden.
$widget->add_skin( new CardSkinWithPrimaryTerm( $widget ) );
} );